
Sommaire
Pourquoi ?
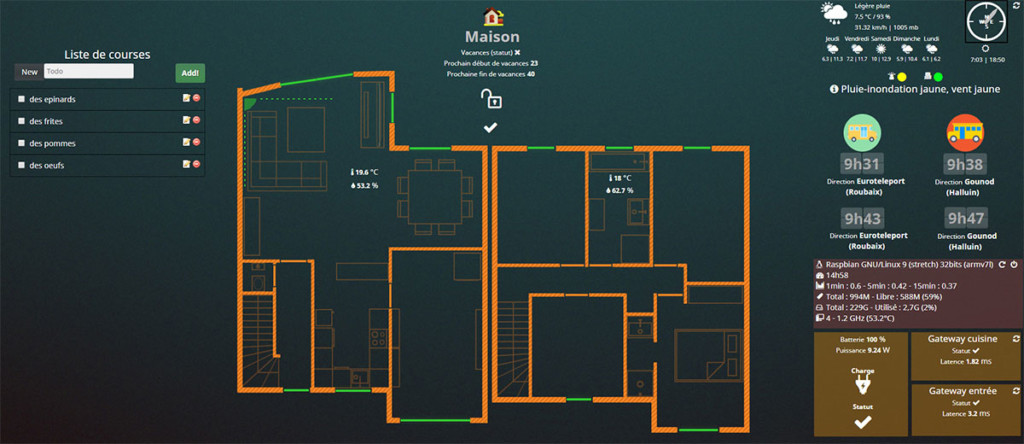
Si vous rêvez de piloter vos équipements via une seule interface, en temps réel : ce tuto est fait pour vous ! Un design permet de concevoir votre interface dans Jeedom comme bon vous semble. Vous pourrez également l’utiliser sur une tablette et l’accrocher contre un mur pour tout observer, en un coup d’œil.
Comment ?
Il est nécessaire de passer par quelques étapes pour en arriver à ce résultat. Prévoyez donc pas mal de temps devant vous. Aussi, le tuto aborde quelques manipulations à faire hors de Jeedom pour créer ce design (via Photoshop par exemple). Evidemment, vous pouvez utiliser un autre éditeur d’images si vous préférez 🙂
Création du design
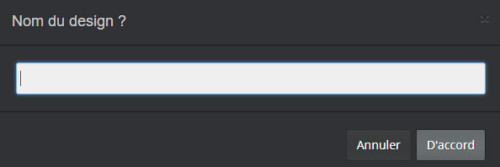
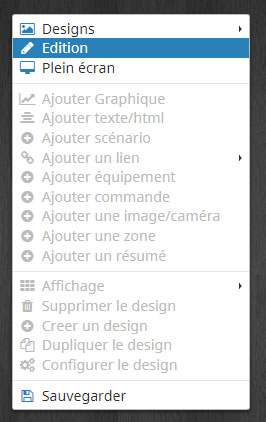
Accédez dans un premier temps à la partie « Design » de votre Jeedom et créez votre premier design en lui donnant le nom de votre choix.
Faites ensuite un clic droit pour passer en mode édition et accédez à la configuration du nouveau design de votre Jeedom.
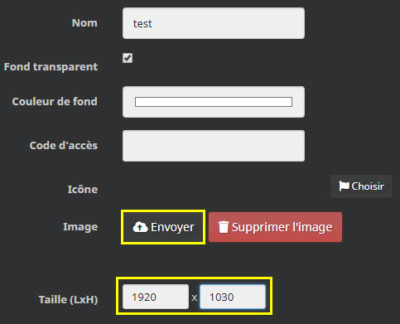
Je vous suggère d’y définir une taille égale à celle de l’écran que vous utiliserez (écran de PC, tablette, etc…), d’y uploader une image qui servira de fond pour votre design (attention de ce fait à la dimension de l’image), puis sauvegardez. Je vous conseil d’ailleurs de choisir une image sobre pour ne pas déranger la lecture des informations de vos équipements.
Me concernant, le design est en 1920 x 1030 (il se peut que vous ayez à mettre un peu moins pour ne pas avoir les barres de déplacement en bas et à droite)
En l’état, votre design est créé mais est vide. Nous allons donc commencer à le remplir 🙂
Création et import du plan de chez soi
Pour respecter au mieux les proportions de vos pièces, je vous suggère simplement de scanner le plan de votre maison / appartement. Ensuite, ouvrez le plan avec Photoshop et créez un nouveau calque.
L’intérêt sera de créer sur ce calque de simples rectangles par dessus le plan que vous aurez scanné. Créez aussi un second calque sur lequel mettre un fond blanc et déplacez le en bas de la liste de vos calques pour éviter qu’il ne se mette devant votre plan.
Ne dessinez cependant pas les objets que vous prévoyez de rendre amovibles (portes, fenêtres, etc…) ! Si vous vous sentez d’humeur créative, vous pouvez aussi dessiner certains objets de chez vous (table, chaise, etc…). Je vous conseil cependant de créer un nouveau calque pour chacun d’entre eux.
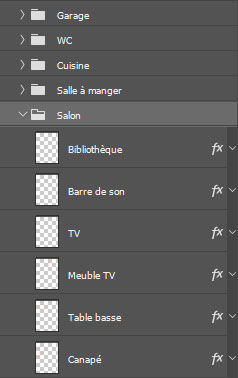
Voici comment vous pouvez organiser vos calques par exemple :
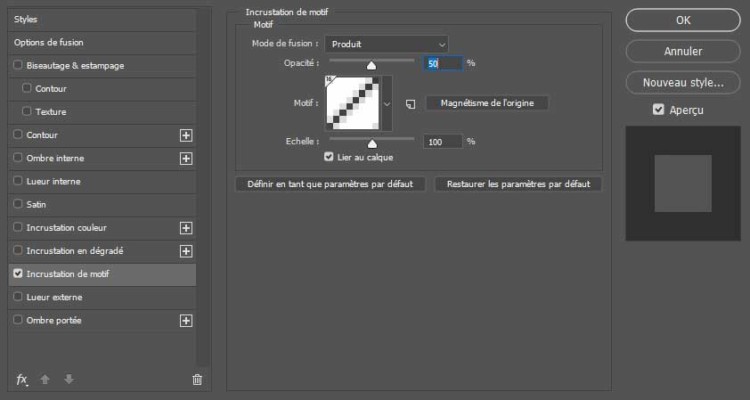
Enfin, n’hésitez pas à appliquer des effets visuels sur vos calques pour leur donner un style via un clic droit sur votre calque puis « Options de fusion« . Pour ma part, j’utilise l’effet « Incrustation de motif » sur les murs du plan.
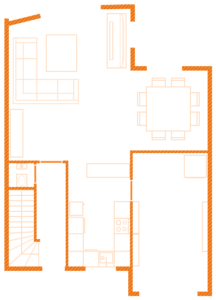
Au final, vous devriez avoir quelque chose ressemblant à ceci (attention à bien désactiver l’affichage du calque de votre fond avant d’exporter votre image pour qu’il soit transparent dans votre Jeedom).
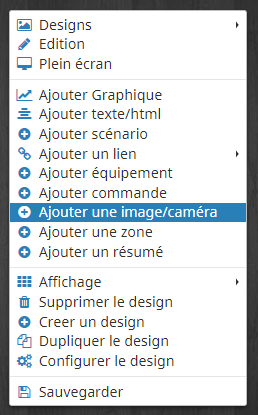
Retournez ensuite dans votre design Jeedom, passez en mode édition et ajoutez une image/caméra.
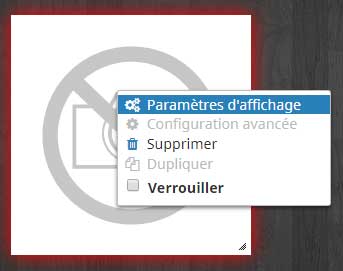
Faites ensuite un clic droit sur la nouvelle image et accédez aux paramètres d’affichage.
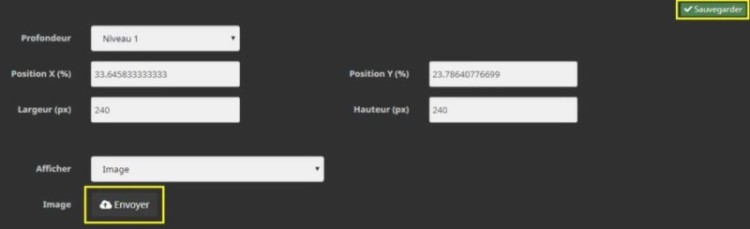
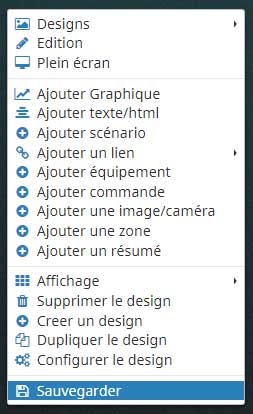
Cliquez ensuite sur « Envoyez » et choisissez l’image que vous avez créé via Photoshop puis sauvegardez.
Redimensionnez ensuite votre image de sorte à respecter les proportions et sauvegardez votre design.
Création et import des widgets pour équipements amovibles
Avant toute chose, sachez que cette partie nécessite que vous connaissiez le principe de Widget / Virtuel. Si ce n’est donc pas déjà fait, je vous invite à consulter le tuto dédié aux Widgets mais également celui dédié aux Virtuels.
Depuis Photoshop, l’idée sera de créer une image pour chaque état de vos équipements. Pour l’exemple je prendrai un capteur d’ouverture / fermeture de porte. La porte aura donc forcément deux états : ouverte ou fermée.
Dans Photoshop, créez simplement une image avec un rectangle horizontal vert pour représenter une porte fermée et une seconde image avec un rectangle vertical rouge pour représenter une porte ouverte (ou inversement selon la position de votre porte).
Chose importante, vos deux images doivent impérativement avoir les même dimensions. Dans le cas contraire, vous aurez un message d’erreur à la création du widget dans Jeedom.
Voici à quoi ressemble ma porte d’entrée par exemple :
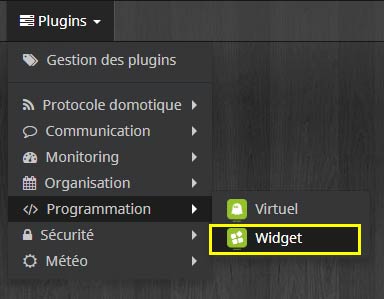
Depuis Jeedom, accédez ensuite au plugin widget.
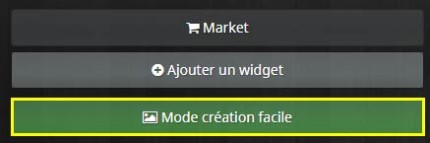
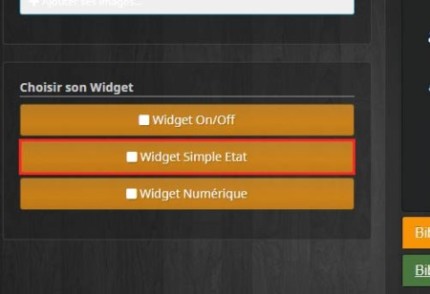
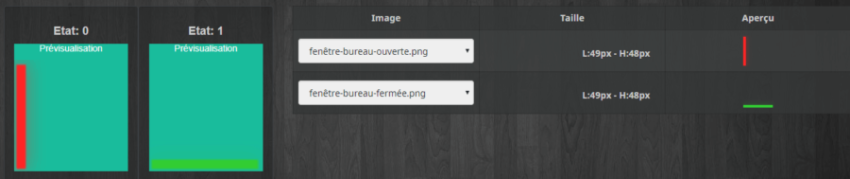
Passez en mode de création facile de sorte à choisir un widget « Simple état« .
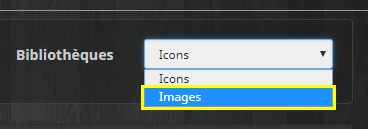
et choisissez les images que vous venez de créer avec Photoshop.
Donnez enfin un nom à votre widget et sauvegardez.
Les widgets étant créés, nous allons maintenant les associer aux commandes d’ouverture. Aussi, nous allons masquer les éléments que nous n’avons pas besoin de voir dans le design. Dans cet exemple, je vais prendre les capteurs d’ouverture / fermeture Xiaomi (mais vous pouvez adapter la méthode qui va suivre si vous utilisez d’autres capteurs).
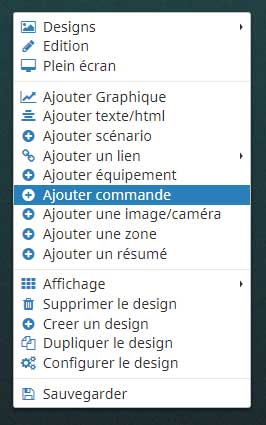
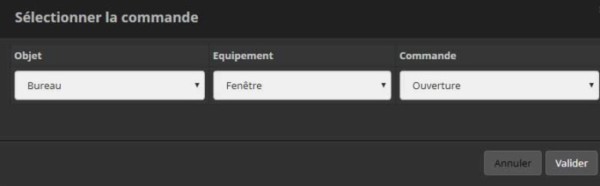
Retournez donc dans votre design, faites un clic droit pour passer en mode édition et choisissez d’ajouter une commande
Recherchez ensuite votre commande d’ouverture et validez.
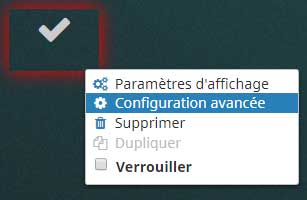
Toujours en mode édition, faites un clic droit sur votre commande et cliquez sur « Configuration avancée« .
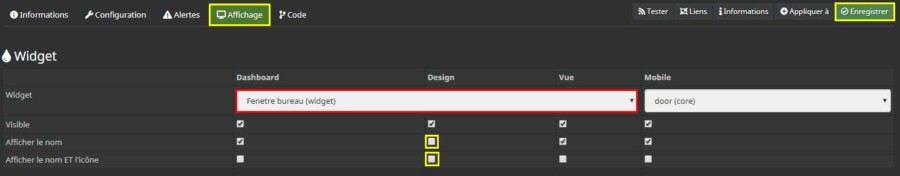
Accédez ensuite à l’onglet « Affichage« , choisissez votre widget, masquez le « Nom » et « Nom + icône » pour ne gardez que la commande, puis sauvegardez.
Vous voila maintenant avec votre commande personnalisée !
Il ne vous reste plus qu’à la déplacer dans les ouvertures que vous avez laissé dans votre plan créé précédemment via le mode édition. Pensez bien à sauvegardez votre design après avoir terminé vos modifications !
Vous pouvez ensuite appliquer cette même méthode si vous utilisez par exemple un détecteur de mouvement : créer deux images pour les deux états (mouvement détecté ou non), importer la commande de détection de mouvement et en changer le widget.
Import des widgets de température et humidité
Dans cet exemple je continuerai avec les capteurs Xiaomi, mais vous pourrez toujours adapter cette partie selon vos capteurs. Dans votre design, passez en mode édition et ajoutez une commande en choisissant cette fois la commande de température par exemple.
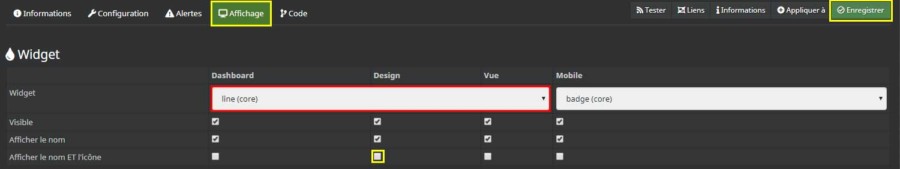
Accédez à la configuration avancée de votre commande, onglet « affichage« , puis choisissez le widget « line (core)« . Masquez ensuite le « nom + icône » et sauvegardez vos modifications.
Il se peut que vous ayez également à choisir une icône. Pour ce faire, accédez à l’onglet « Informations« , cliquez sur le bouton « Icône » puis choisissez celle de votre choix avant de sauvegarder.
Vous aurez alors un rendu comme celui-ci, à déplacer également dans la pièce où se trouve physiquement votre capteur.
Pour aller plus loin
Vous pouvez en effet ajouter d’autres éléments à votre design : une liste de courses, la météo, les horaires de vos transports en commun, etc… Voici quelques astuces pour approfondir le sujet (cette partie sera mise à jour régulièrement au fur et à mesure des nouveaux tutos).
Liste de courses
Affichez directement votre liste de courses dans votre design et pilotez-la depuis celui-ci, ou même directement via votre téléphone via les interactions. Un tuto dédié à ce sujet à été créé. Vous le trouverez directement à cette adresse.
D’autres designs
D’autres designs sont disponibles, n’hésitez pas à les consulter directement à cette adresse.
































Bonjour,
Merci pour ce tuto super intéressant 🙂
Sais-tu comment peut-on afficher l’info « Ouvert depuis XXmin » lorsqu’une porte est ouverte ?
J’ai pu créer un widger « Simple état » (cf. article ci-dessus), j’ai pu créer un virutel avec collectDate pour obtenir la données « ouvert le » mais je n’arrive pas à coupler les deux pour afficher cette data à l’ouverture d’une porte.
Merci d’avance,
Hello, merci pour ton retour 🙂
Si tu utilises les capteurs Xiaomi, tu as déjà une commande « Absence de fermeture » qui débute à 0, passe à 60 au bout d’une minute, puis 300 au bout de 5 minutes. Tu peux par exemple utiliser une action sur valeur pour recevoir une alerte si une fenêtre est ouverte depuis 5 minutes (sans forcément l’afficher dans le design) ou ne pas utiliser d’alerte mais afficher la commande dans le design (en masquant le nom et en mettant la commande à coté de ta fenêtre, ça évitera de surcharger le design si tu as 15 fenêtres).
Merci pour le tuto je me suis enfin lancé grace a toi ! clair et precis !
il y a moyen de me faire parvenir le png du detecteur de mouvement que tu as mis en place ?
bonne continuation !
Tony
Hello, merci pour ton retour !
Je pense ajouter un paragraphe pour l’import du widget du capteur de mouvement. J’ajouterai l’image mais elle sera en faible résolution (optimisation web).
Comme on est plus sur du « designer » que sur de l’utilisation Jeedom, je demande une participation Tipeee pour fournir mes sources (au format .png / .psd) pour valoriser le temps que j’y passe (au vu de ma bibliothèque actuelle, le montant sera de 2€) :
https://fr.tipeee.com/jeedomiser
Bonjour,
il m’est impossible d’importer la seconde image qui est pourtant de la meme taille et meme format, est ce normal?
Bonjour,
J’aimerai savoir si quelqu’un a pu et a réussi à mettre en oeuvre la vue 2D sans erreur avec une version 4.0.52 car étant un nouvel utilisateur je n’y arrive pas, donc je recherche une âme charitable pouvant me guider
D’avance merci