
Sommaire
Pourquoi ?
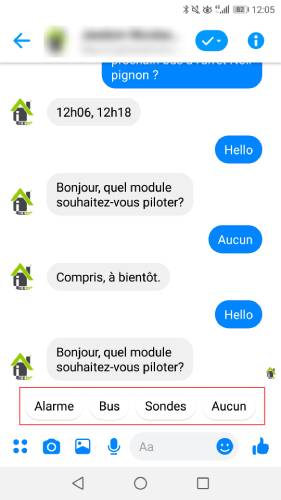
Pilotez vos équipements et donnez des instructions à Jeedom au travers de Messenger, que ce soit via votre mobile ou bien votre navigateur. Etant déjà utilisateur de Messenger, j’ai préféré m’orienter vers ce mode de fonctionnement plutôt que d’utiliser Telegram qui m’aurait uniquement servi pour Jeedom. Voici un exemple d’intéractions possible.
Comment ?
Pour procéder, vous aurez besoin de :
- Rendre accessible votre Jeedom depuis l’extérieur en HTTPS.
- Créer une page Facebook (et donc d’avoir un compte Facebook).
- Créer une application Messenger (et donc d’avoir un compte Facebook développeur).
Dans les prochaines étapes vous trouverez 3 éléments à conserver puisqu’il vous faudra les ajouter dans votre équipement Jeedom :
- Le «
- Le « App secret ».
- La « Page ID ».
Si cela n’est donc pas déjà fait, vous pouvez suivre ce guide pour rendre votre Jeedom accessible en HTTPS.
Concernant la création de la page Facebook, rendez-vous sur ce lien :
https://www.facebook.com/pages/create
Choisissez « Figure locale ou publique« .
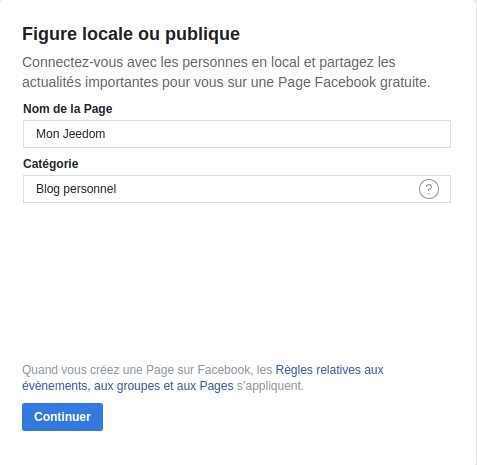
Saisissez le nom de votre page (qui sera public) ainsi qu’une catégorie à laquelle l’associer puis continuez. Selon la catégorie choisie, Facebook peut vous demander votre adresse personnelle : il est fortement déconseillé de la renseigner.
Vous pourrez si vous le souhaitez ajouter une photo ainsi qu’une couverture pour votre page. Ces éléments sont également publics.
Procédons ensuite à la création de l’application Messenger. Pour ce faire, rendez-vous sur l’adresse suivante :
https://developers.facebook.com/apps
Cliquez ensuite sur le bouton d’ajout d’une app.
Renseignez ensuite un nom d’usage et validez votre adresse mail de contact et cliquez sur « Créer un ID app« .
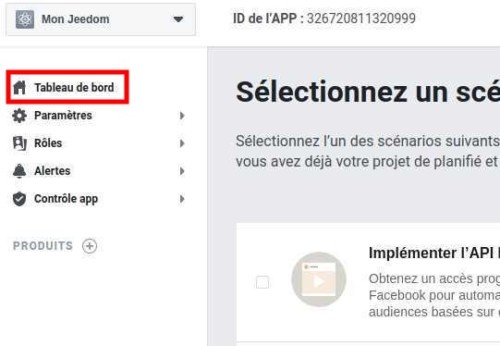
Accédez ensuite au tableau de bord situé à gauche.
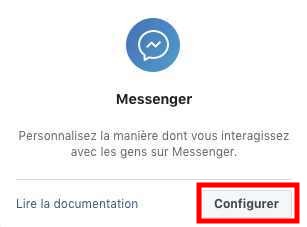
En bas, retrouvez Messenger et cliquez sur « Configurer« .
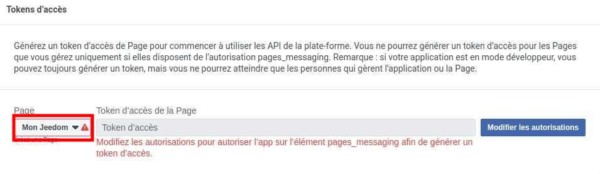
Associez ensuite votre page Facebook à votre application Messenger.
Cliquez ensuite sur « Modifier les autorisations » situé à droite.
Suivez les instructions de sorte à sélectionner la page créée précédemment et acceptez la demande de droits.
Vous trouverez alors le « qu’il vous faudra conserver préciseusement. Nous en aurons besoin plus tard.
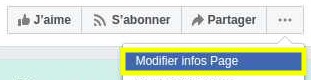
Récupérons maintenant l’ID de la page Facebook. Pour ce faire, retournez sur votre page et modifiez-la.
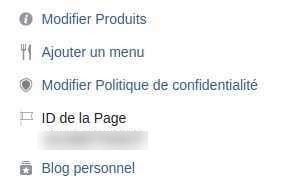
Accédez ensuite au menu « More« .
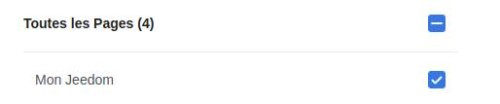
Cliquez ensuite en bas sur « Afficher toutes les informations« .
Vous trouverez en bas de la fenêtre l’ID de la page. Conservez-le précieusement puisque nous l’utiliserons par la suite.
Recherchons maintenant l’App secret que vous trouverez en retournant sur le tableau de bord de votre application :
https://developers.facebook.com/apps
Cliquez ensuite sur le bouton « Afficher » et renseignez le mot de passe de votre compte Facebook pour récupérer votre App secret. Conservez-la car vous en aurez également besoin dans Jeedom.
Nous avons donc pu récupérer :
- Le «
- Le « App secret ».
- La « Page ID ».
Nous allons donc pouvoir commencer à configurer notre équipement dans Jeedom.
Tout d’abord, il sera nécessaire d’installer le plugin FBbot. Celui-ci n’est, à l’heure où j’écris ces lignes, plus disponible sur le Market de Jeedom. L’installation se fera donc au travers de Github.
Pour permettre l’installation d’un plugin via Github, veuillez d’abord suivre ces instructions.
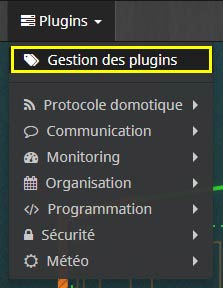
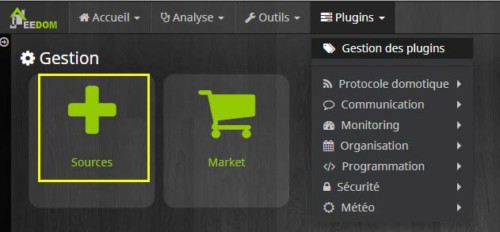
Accédez ensuite à la gestion des plugins dans un premier temps.
Cliquez sur l’icône « +« .
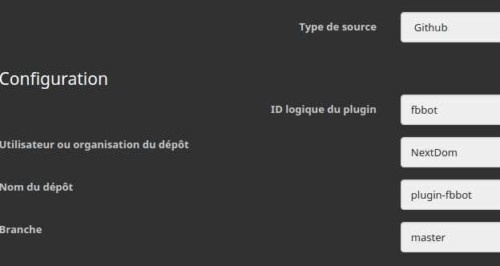
Remplissez ensuite le formulaire de la façon suivante :
puis cliquez sur « Enregistrer« . Le plugin s’installera et vous obtiendrez un message de confirmation si l’installation se déroule bien.
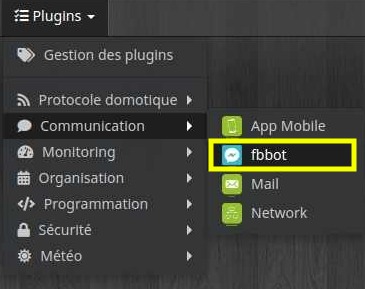
Accédez ensuite à la liste des équipements du plugin FBbot
Cliquer ensuite sur le bouton « Ajouter » et donnez lui le nom de votre choix.
Activez-le et rendez-le visible si vous souhaitez l’observer depuis votre Dashboard.
Renseignez ensuite l’ID de votre page Facebook, votre App secret, et votre récupérés précédemment puis sauvegardez.
Prenez également note de l’URL de retour et du «
Votre équipement FBbot est maintenant prêt à être utilisé. Il faut cependant configurer l’application Messenger de sorte à ce qu’elle réponde à Jeedom lorsqu’elle recevra un message.
Pour ce faire, retournez à votre application Messenger :
https://developers.facebook.com/apps
Sélectionnez ensuite dans le menu de gauche les « Paramètres » de Messenger.
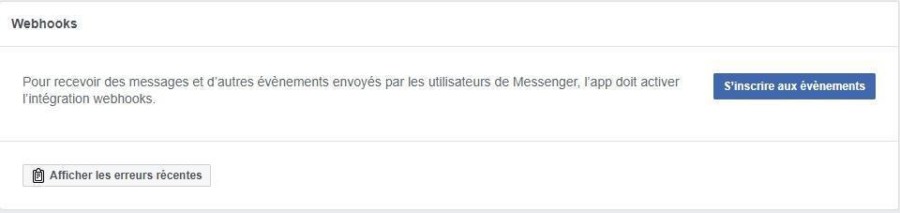
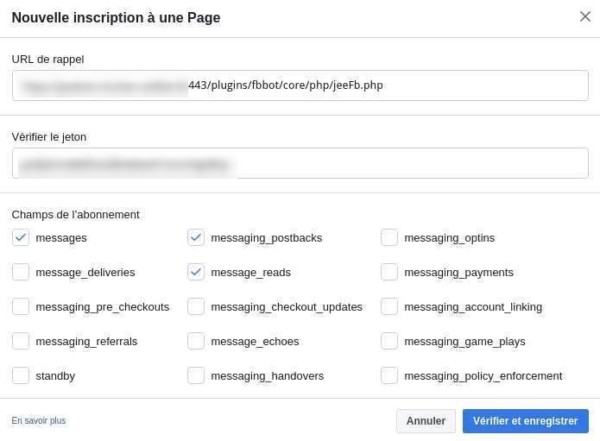
Cliquez sur « S’inscrire aux événements« .
Saisissez l’URL de retour et le «
- messages
- message_reads
- messaging_postbacks
puis validez.
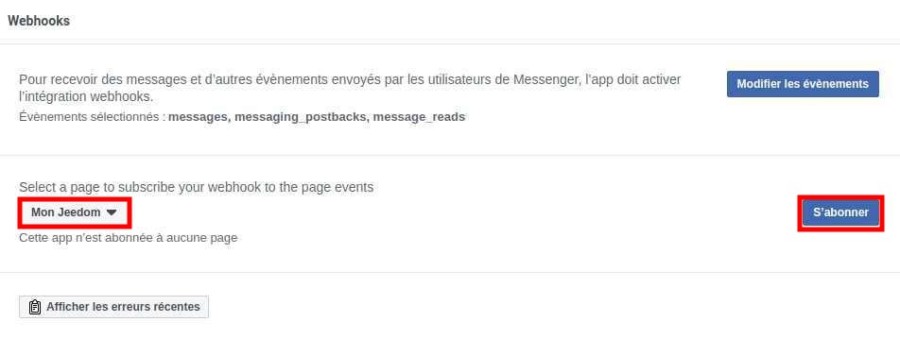
Toujours dans la configuration des webhooks, choisissez votre page dans la liste déroulante et cliquez sur « S’abonner« .
En l’état, votre équipement Jeedom est capable d’envoyer des messages à votre page et celle-ci d’y répondre, mais uniquement à l’administrateur de la page. La prochaine étape consiste à ajouter des utilisateurs. Pour ce faire, retournez sur votre page Facebook et cliquez sur « Ajouter un bouton »
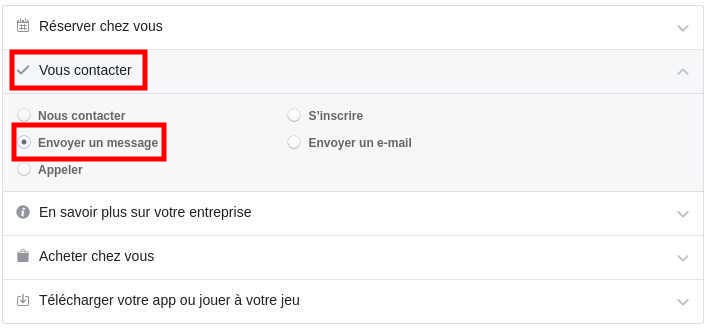
Choisissez ensuite « Vous contacter » puis « Envoyer un message » puis cliquez sur « Suivant« .
Choisissez ensuite « Messenger » et cliquez sur « Terminer« .
Positionnez ensuite le cuseur sur le nouveau bouton et testez-le.
Envoyez ensuite un message à votre page Facebook depuis votre propre compte. Celle-ci vous répondra :
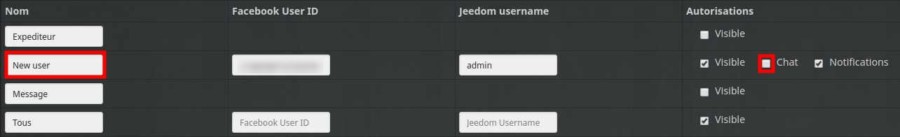
Retournez dans Jeedom et accédez à l’onglet « Commandes » de votre équipement FBbot.
Vous y trouverez votre compte défini en administrateur de la page. Cochez la case « Chat » et renommez le champ « Nom » et y mettant le vôtre puis sauvegardez.
C’est terminé ! Vous pouvez maintenant dialoguer avec Jeedom depuis Messenger.
Pour aller plus loin
Envoyer un message depuis un scénario
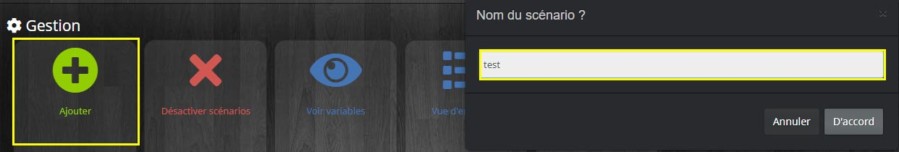
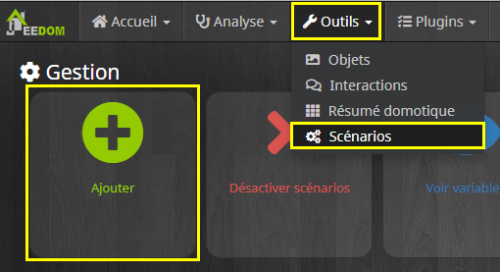
Accédez dans un premier temps à vos scénarios et créez en un avec le nom de votre choix.
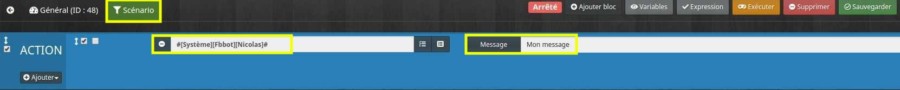
Dans l’onglet « Scénario » ajoutez une action et configurez-la comme indiqué ci-dessous.
A l’exécution du scénario, vous recevrez alors le message que vous aurez saisi.
Afficher un menu d’intéractions (Ask)
Le plugin FBbot permet aussi d’utiliser une fonction « ask » de sorte à ce que Messenger vous pose une question. Plusieurs choix vous seront alors suggérés et vous n’aurez qu’à sélectionner l’un d’entre eux.
Pour ce faire, il faut également créer un scénario depuis Jeedom en lui donnant le nom de votre choix.
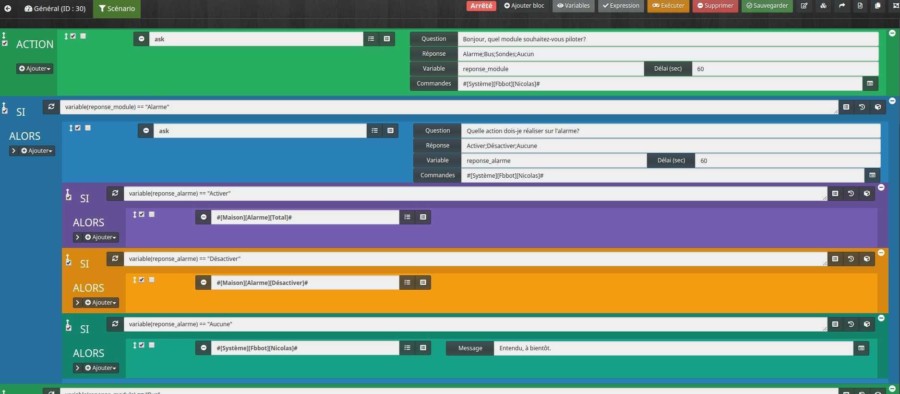
Dans l’onglet « Scénario« , voici un exemple de scénario que j’utilise :
On y trouve donc :
- La question à poser.
- Les réponses possibles.
- Le nom de la variable (à utiliser ensuite dans les conditions).
Ainsi, selon le choix effectué, vous pourrez déclenchez une ou plusieurs actions.
Envoyer une image via Messenger
Le plugin ne permet pas d’insérer une image via la commande d’envoi de message. Cependant, vous pouvez créer un scénario pour y utiliser la fonction « Report » native à Jeedom et y envoyer un design.
Vous recevrez alors le contenu du design par Messenger.
Les alternatives à Messenger
Si vous préférez utiliser d’autres plateformes, je vous suggère d’utiliser Telegram pour communiquer avec Jeedom.










































Impossible de faire fonctionner le plugin pour moi, la liaison se fait bien apparemment puisque le premier message que j’envoi via messenger est réceptionné
« [2019-05-23 06:44:52][DEBUG] : Traitement de message(s) reçu(s) et valide(s)
[2019-05-23 06:44:52][DEBUG] : Traitement du message : Bonjour mon ami »
Or jeedom ne me retourne jamais utilisateur non autorisé.
Si je renvoi un message via messenger, je ne le vois même pas dans les logs Jeedom, uniquement mon premier message .. une idée ?
Essai de refaire le tuto au cas où tu serai passé à côté de quelque chose. En effet le webhook semble bien configuré mais cela peut venir d’un soucis de « droits ». Vérifie l’inscription aux événements mais aussi que tu es bien admin de la page Facebook à créé dès le début.
Génial le tuto, marche au poil ! Merci bien
Merci pour le tuto, perso quand je répond à la question sous Messenger rien ne se passe. Je pense que c’est dû au fait que je n’ai pas pu activer l’abonnement webhook : je ne retrouve pas la partie suivante : select a page to subscribe your webhook to the page events.
J’ai l’impression que la page developpeur facebook a changé… Qu’en pensez-vous ?
marche nickel, merci pour le tutoriel.. pour info pour rajouter des utilisateurs, aller dans rôle, rajouter des testeurs. Ensuite chaque tester doit se connecter sus la plateforme de dev pour accepter l’invitation.
par contre lorsque k’envoi des photos a travers le bot, il sont reconnu comme fichier joint dans messenger et du coup il faut télécharger la photo pour la voir. Il y a t’il une astuce pour qu’on ai directement la photo comme avec télégram ?
merci d’avance pour vos pistes
Merci 🙂 Je n’ai malheureusement pas trouvé de véritable façon d’envoyer une photo au travers ce plugin, sauf via la fonction « Report » mais qui envoi un design complet…
est t’il possible d’ajouter madame pour qu’elle as aussi les informations ?
Bonjour,
Depuis Mardi, sans raison apparente, le plugin de fonctionne plus correctement.
Il fonctionne toujours à travers les interactions de Jeedom, je vois bien que reçois Jeedom reçoit les messages mais plus aucune commande d’envoi de message ne fonctionne (ni à travers mes scénarios ni même en faisant un « test » simple de la commande).
J’ai créé une nouvelle page et une nouvelle appen recommençant le tuto depuis le début mais sans plus de succès.
Quelqu’un a-t-il le même problème ? Tout fonctionne toujours chez vous ?
Merci
Bonjour,
Une mise à jour est disponible depuis hier sur Jeedom. Pour ma part, cette mise à jour à corrigée le problème.
Bonjour,
Je rencontre le même problème pour ma part, mais je n’ai pas encore de solution.
pareil plus rien! 🙁
Bonjour,
Une mise à jour est disponible depuis hier sur Jeedom. Pour ma part, cette mise à jour à corrigée le problème.
A rajouter dans le tutoriel, pour la partie « Remplissez ensuite le formulaire de la façon suivante : »
pour rajouter une source venant de github:
Réglages / Système / Configuration / « Mise à jour / Market », onglet Market / Checkbox « activer github »
super tuto ! merci !
Merci pour ton feedback, j’ai un autre article dédié dans lequel j’explique comment activer cette option, mais j’ai ajouté un lien vers cet article quand je parle de l’installation via github 🙂
bonjour,
le role « testeur » n’existe pas chez moi, je n’ai que analyste, moderateur, editeur, annonceur, moderateur.
comment ajouter un nouveau destinataire ?
Bonjour, je ne trouve pas le plugin dans le market JEEDOM. Est-ce qu’il a été supprimé ?
Bonjour,
L’installation doit se faire via Github comme évoqué dans l’article. Il n’est en effet plus disponible sur le Market depuis quelque temps.
ah ok pardon merci. je n’avais pas vu. merci
Merci pour ce tuto très clair…
Par contre, je n’arrive pas à faire fonctionner la chose. Il semble que les pages développeurs Facebook ont changé de design de puis vos captures d’écrans et je bloque au niveau « Associez ensuite votre page Facebook à votre application Messenger. » et « Cliquez sur « S’inscrire aux événements« . »
Est-ce moi qui ai fait une fausse manœuvre quelque part ?
Bonjour,
Génial, trés bien expliqué, c’est rare
par contre ca ne fonctionne pas, je suppose à cause de l’app toujours en mode développement.
pour la passer en prod, il faut une page de politique de confidentialité.
Est ce bien a cause de cela? comment résoudre ce pb?
Bonne journée a tous
Bonjour,
Déjà merci pour ce tuto, ça a été long mais j’ai réussi et c’est trop bien.
C’est tellement dommage que l’appli Jeedom ne permette pas cela.
Maintenant j’ai deux remarques.
1 – Ça serait cool d’ajouter « comment ajouter un utilisateur ? ». Un commentaire en parle mais faut chercher.
2 – Beaucoup de menus ont changés depuis la rédaction de ce tuto, il faudrait donc vraiment faire une mise à jour des screens.
En tant que formateur je sais que ça demande pas mal de temps donc si tu veux un peu d’aide contacte-moi.
Bonne continuation.
Merci pour ton retour 🙂 Cet article à déjà connu 2 mises à jour mais Facebook semble apporter assez régulièrement des changements… Tu es en V3 ou V4 ? Car je sais que ce plugin est considéré comme incompatible lors de la migration de V3 à V4, ce qui oblige sa désinstallation.
Bonsoir, je viens de finir le tuto et mon URL de retour n’est pas correct:
http:/plugins/fbbot/core/php/jeeFb.php
j’ai pourtant bien mon nom de domaine qui tourne
Si vous avez quelques idées, je vous remercie par avance
Problème réglé, je n ‘avais pas renseigné les champs réseaux dans configuration….
pour les tètes en l’aire comme moi.
Salut,
J’aimerai bien mettre en place aussi ce bot 🙂
Je suis en V4 bien sûr, en l’absence de nouveaux commentaires indiquant le contraire, j’imagine mais penses-tu que tout fonctionne toujours et est encore d’actualité ?
Comme je vois que tu parlais d »éventuels problèmes sur l’un des derniers coms par rapport à la V3 et V4…
2e et dernière chose – juste à titre d’information et curiosité, as-tu une idée du pourquoi ce plugin FBbot aurait été retiré du Market ? Pas assez utilisé par le commun des mortels ou il peut poser d’autres problèmes plus sérieux de sécurité par exemple ? Je sais pas du tout, juste je m’interroge de la raison de ce choix afin d’être un peu plus éclairé.
Merci d’avance et bonne journée
Hello,
Pour être honnête j’ai complétement migré sur Telegram, même si j’aimais Messenger pour éviter a ma femme ait a utiliser une autre application. Ça me permettais aussi d’ajouter facilement d’autres destinataires (membre de la famille quand je pars en vacances par exemple). Néanmoins, entre les évolutions de Jeedom et de Messenger (API/droits), il m’est déjà arrivé d’observer un dysfonctionnement pendant plusieurs jours/semaines. C’est difficilement viable en production et sur le long terme, contrairement à Telegram (jamais eu le moindre problème). Donc la solution existe, je la recommande moins que Telegram, mais libre à chacun de choisir celle de son choix.
Pour l’absence du plugin sur le market, de mémoire c’était pour un non respect des conditions sur qqc où le dev n’était pas en phase avec Jeedom.