
Ce tuto nécessite que vous ayez déjà configuré vos équipements avec le plugin Localisation et Trajet et utilise des bases à connaître sur les widgets et les virtuels pour créer un design dans Jeedom intégrant vos transports en commun.
Sommaire
Pourquoi ?
Ce guide vous permettra de visualiser les horaires de vos transports en commun via une unique interface et seront actualisés automatiquement. Aussi, vous pourrez les visualiser à coté de votre plan 2D de chez vous.
Comment ?
Création du Virtuel
Nativement, la commande donnant l’heure du prochain passage pour le mode de transport que vous utilisez apparaîtra sous une forme numérique (1200 pour 12h00 par exemple). Nous allons donc créer un virtuel qui affichera cette commande sous un format horaire.
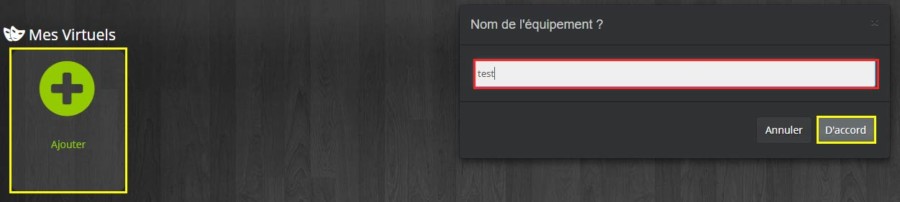
Accédez au plugin Virtuel et créez-en un en lui donnant le nom de votre choix (« Bus L4 : Molière – Horaires » par exemple).
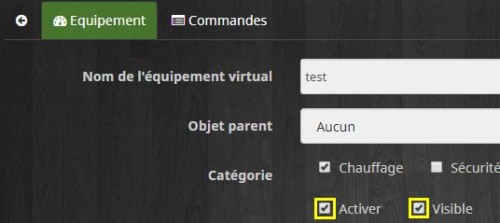
Activez-le et rendez-le visible.
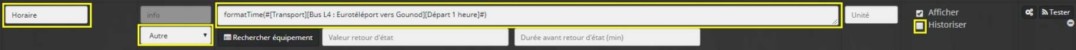
Accédez ensuite à l’onglet « Commandes » et ajoutez une info virtuelle. Ajoutez lui un nom, un sous-type « Autre », décochez l’historisation si vous n’en avez pas besoin et dans la colonne « Valeur« , reproduisez le calcul sous cette forme :
formatTime(votrecommandededépart1heure)
Vous obtiendrez alors ceci :
puis sauvegardez.
Créez ensuite un second virtuel, identique au premier, sauf pour le nom du virtuel (une forme du type « Bus L4 : Molière – Horaires 2 » suffira) mais surtout pour le calcul qui deviendra :
formatTime(votrecommandededépart2heure)
Reproduisez la même procédure si vous souhaitez créez 2 autres virtuels pour le trajet du retour.
En l’état, vos virtuels sont prêts, mais il reste encore à les personnaliser avec un widget.
Création du widget
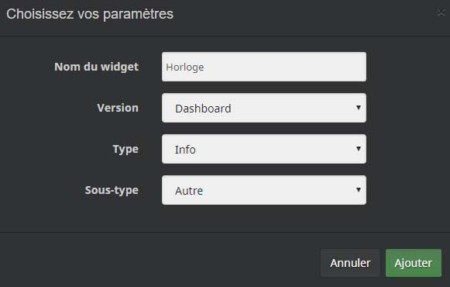
Accédez au plugin Widget puis cliquez sur « Ajouter un widget » puis remplissez les champs de cette façon :
- Nom du widget : Horloge (ou autre, comme vous voulez).
- Version : Dashboard.
- Type : Info.
- Sous-type : Autre.
puis cliquez sur « ajouter« .
Dans l’espace prévu en bas pour y jouter du code, faites un copier/coller de ceci :
<div style="min-width:90px;min-height:60px;text-align:center;" class="cmd #history# tooltips cmd-widget" data-type="info" data-subtype="string" data-cmd_id="#id#" title="Valeur du #valueDate#, collectée le #collectDate#">
<div class='cmdName' style="font-weight: bold;font-size : 12px;"></div>
<div style="position:relative;">
<div style="position:absolute;
left: 5%;
opacity:0.2;
width:44%;
height:50%;
background: linear-gradient(to top, grey, #eee 18%, #eee);
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-top: #ccc 1px solid;
"></div>
<div style="position:absolute;
right: 5%;
opacity:0.2;
width:44%;
height:50%;
background: linear-gradient(to top, grey, #eee 18%, #eee);
border-top-left-radius: 4px;
border-top-right-radius: 4px;
border-top: #ccc 1px solid;
"></div>
<div style="position:absolute;
bottom: 0;
left: 5%;
opacity:0.2;
width:44%;
height:50%;
background: linear-gradient(to top, #ccc, #eee 25%, white);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top: #fff 1px solid;
"></div>
<div style="position:absolute;
right: 5%;
bottom: 0;
opacity:0.2;
width:44%;
height:50%;
background: linear-gradient(to top, #ccc, #eee 25%, white);
border-bottom-left-radius: 4px;
border-bottom-right-radius: 4px;
border-top: #fff 1px solid;
"></div>
<div style="font-size: 2em;
font-weight: bold;
color: #999999;">#state#</div>
</div>
</div>Puis sauvegardez.
Le widget est prêt. Il ne reste qu’à tout importer dans le design.
Les commandes dans votre design
Accédez à votre design.
et créez-en un si c’est votre premier design.
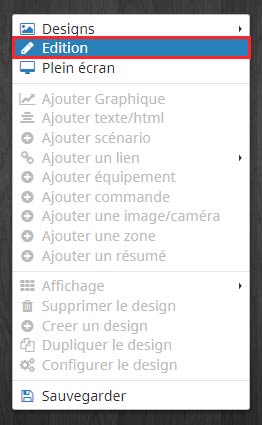
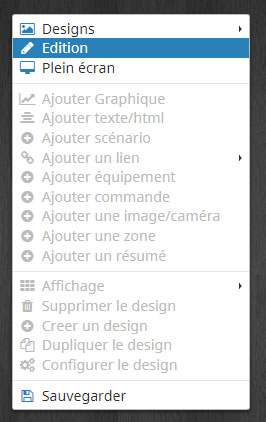
Passez ensuite en mode édition via un clic droit.
et ajoutez votre premier virtuel via l’ajout d’une commande.
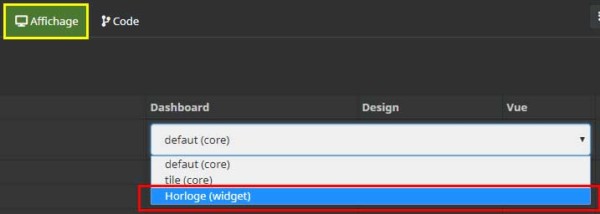
Toujours en mode édition, accédez à la configuration avancée de votre virtuel puis dans l’onglet « Affichage », changez votre widget au profit de votre horloge, puis sauvegardez.
Votre horloge est maintenant importée dans votre design ! Vous pouvez aussi, toujours en mode édition, importer une nouvelle commande : celle de la direction de votre mode de transport (choisissez le « Départ 1 direction » pour commencer).
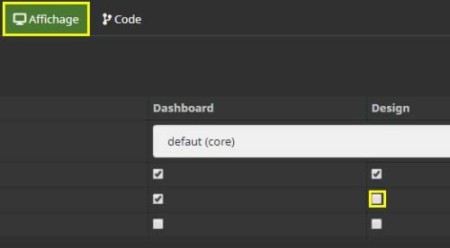
Faites ensuite un clic droit sur la commande puis « Configuration avancée« . Dans l’onglet « Affichage« , décochez l’affichage du nom dans la colonne « Design » pour n’avoir que la direction et plus le « Départ 1 direction », puis sauvegardez.
Pour aller plus loin
Ajouter des icônes
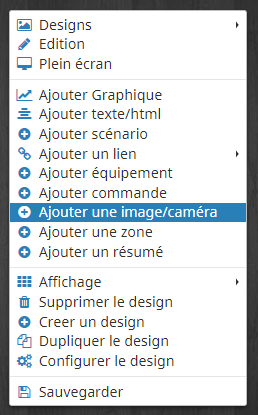
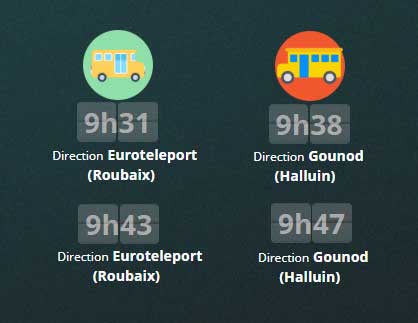
Si vous souhaitez ajouter des icônes comme dans l’image en tête d’articles, vous pouvez le faire via le mode édition de votre design, puis en choisissant d’ajouter une image/caméra.
Toujours en mode édition, faites un clic droit sur l’image puis « Paramètres d’affichage« .
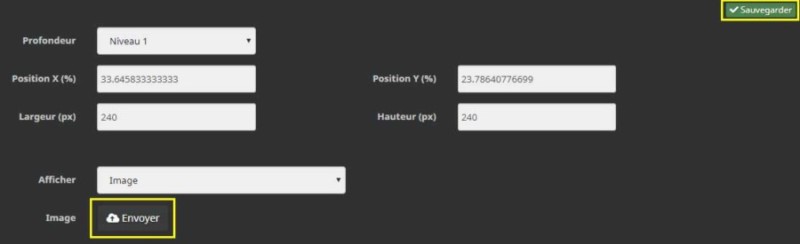
Sélectionnez ensuite votre image et sauvegardez.
Enfin, redimensionnez-la et placez-la où vous le souhaitez.
D’autres designs
Ce design étant terminé, découvrez-en d’autres directement depuis cette adresse.