Sommaire
Pourquoi ?
Vous pourrez domotiser votre ToDo list ou votre liste de course avec Jeedom de sorte à l’afficher dans un design, ajouter ou supprimer des éléments grâce aux interactions depuis votre téléphone (commandes vocales, Messenger, Telegram, etc..), et ce, depuis n’importe quel endroit.
Comment ?
Installez le plugin depuis le Market (gratuit)
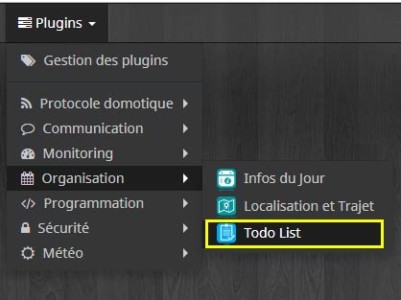
Choisissez ensuite votre plugin parmi la liste de ceux installés.
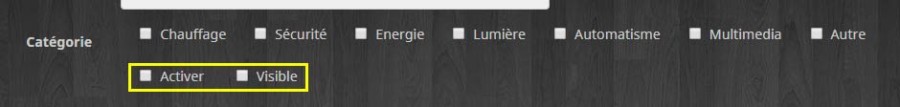
Créez votre nouvel équipement, activez-le et rendez-le visible, puis sauvegardez.
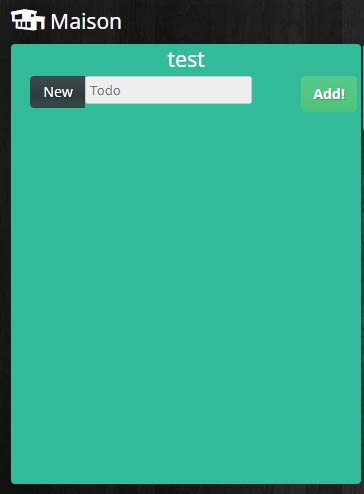
A partir de là, vous pourrez directement gérez les éléments de la liste depuis votre dashboard.
Le bouton de refresh vide la liste mais garde tous les items en mémoire.
Cocher l’item le fait disparaître de la liste mais le garde en mémoire.
Le panneau sens interdit détruit l’item de manière définitive et ne le garde donc pas en mémoire.
Le bouton d’ajout permet d’ajouter un item saisi à la liste. Si l’item est présent en mémoire, l’autocompletion sera activée. Dans le cas contraire, l’item sera créé.
Le crayon ouvre une fenêtre permettant d’éditer l’item et d’y définir une date.
L’icône info permet de savoir si la tâche est dans les délais (cf date choisie précédemment).
Pour aller plus loin
Un design pour piloter votre liste de courses
Le plugin Todo List couplé aux designs de Jeedom permet de gérer facilement sa liste de courses depuis son téléphone. Un tuto dédié à été créé à ce sujet. Vous le trouverez à cette adresse.
Utilisez les interactions pour gérer votre liste.
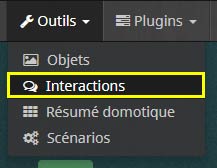
Pour gagner en souplesse, surtout dans l’ajout de nouveaux items dans la liste, je vous suggère de passer par les interactions. Je les utilise pour ma part avec le plugin FBbot (Messenger). Celles-ci peuvent être créées en cliquant sur « Outils » puis « Interactions« .
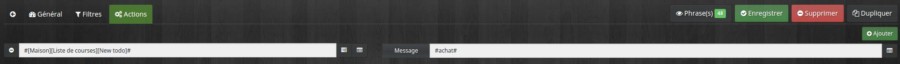
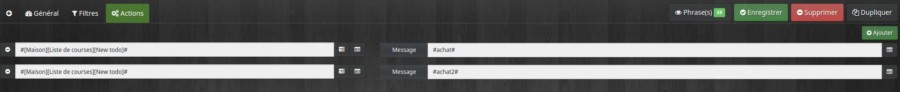
Voici donc une interaction pouvant ajouter un item dans la liste de courses :
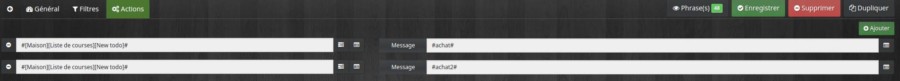
Le plugin ne permet cependant pas d’avoir une seule commande pouvant gérer un nombre infini d’items à ajouter en une fois (1 commande = 1 item à ajouter). Nous pouvons plus ou moins contourner ce problème cela via l’interaction suivante.
En revanche, si je mets item1 et item2 (au lieu de item1, item2), Jeedom risque de ne pas comprendre. Je vous suggère donc de créer cette troisième interaction :
On peut maintenant ajouter un à deux items via une seule interaction.
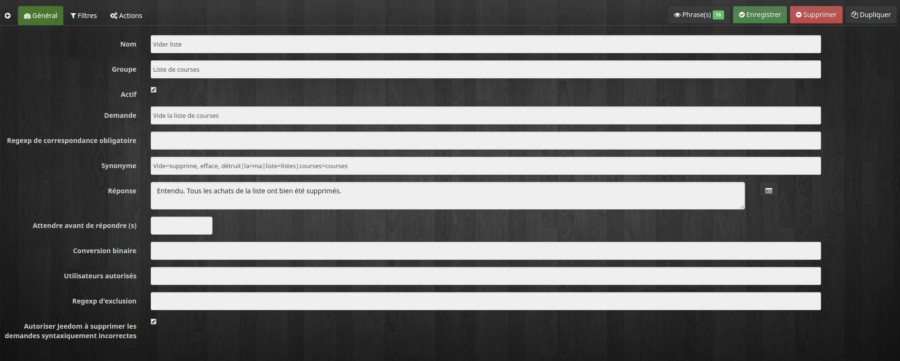
Maintenant, voici comment récupérer la liste (attention, le séparateur utilisé entre 2 items est une simple virgule, pas de retour à la ligne) :
La partie « Action » est vide, ne soyez pas inquiet d’avoir qu’une seule capture d’écran ici
Puis voici comment la supprimer (après avoir fait vos courses par exemple) :