Sommaire
Pourquoi ?
Un widget dans Jeedom permet d’améliorer le rendu de vos commandes. Cette étape est indispensable si vous souhaitez créer votre propre Design. Ce plugin est parfaitement complémentaire avec le plugin Virtuel que vous pouvez découvrir à cette adresse.
Nous allons aussi aller plus loin en personnalisant vos commandes et vos objets, de quoi faire un premier pas dans la création de votre design.
Comment ?
Installez le plugin Widget depuis le Market de Jeedom (gratuit).
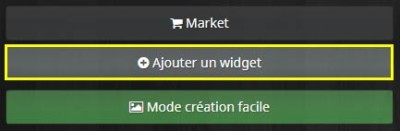
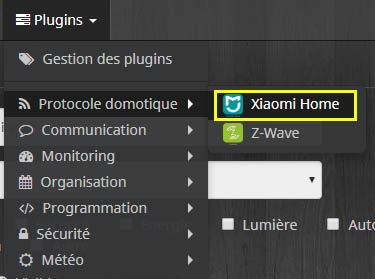
Accédez à la création d’équipement en choisissant votre nouveau plugin.
A partir d’ici, plusieurs solutions sont possibles pour créer votre widget :
Depuis le Market
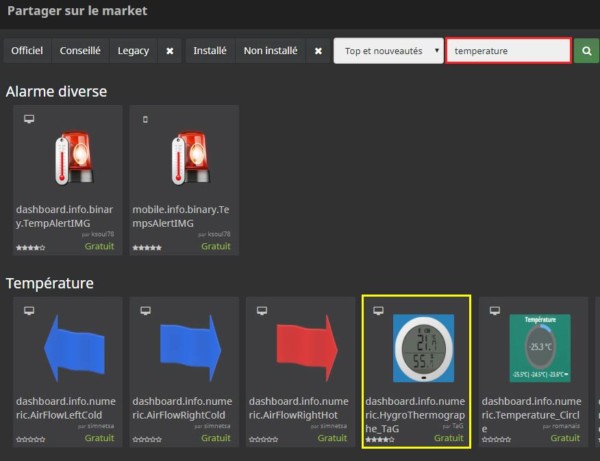
Le plugin Widget utilise son propre Market (indépendamment du Market de Jeedom) à partir duquel vous pouvez installer votre widget.
Depuis le mode de création facile
Vous pourrez uploader dans un premier temps des images que vous aurez préparé en amont (comme par exemple une image montrant une porte fermée puis une seconde la montrant ouverte).
Ensuite, choisissez le type de widget à créer :
- On / Off ( Widget de type « Action« ) : utilisé pour les commandes ayant une action sur un autre équipement (comme un interrupteur par exemple).
- Simple état : utilisé pour les commandes ayant un retour d’état (comme une porte par exemple)
- Numérique : utilisé pour les commandes ayant une valeur numérique (température, luminosité, etc…)
Reprenons l’exemple d’une porte sur laquelle nous décidons d’y mettre un capteur d’ouverture : la commande d’ouverture n’effectue aucune action mais a bien un retour d’état (ouverture / fermeture).
Nous allons donc choisir le type de widget Simple etat :
Choisissez tout d’abord le nom de votre widget.
Ensuite, comme nous avons préparé les images en amont, choisissez bien « Images » dans la bibliothèques qui donnera un bien meilleur rendu que les icônes existantes par défaut.
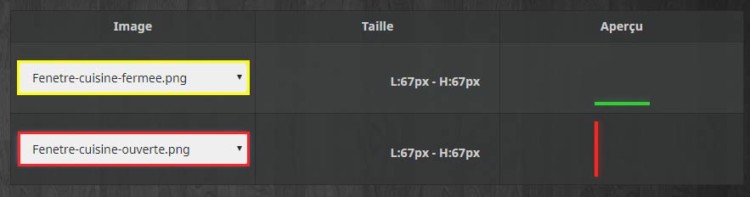
Choisissez ensuite l’image qui doit être affichée pour l’état 0 et l’image à afficher pour l’état 1
Le code HTML sera automatiquement généré : vous pourrez alors l’éditer si vous le souhaitez (optionnel) puis valider.
Depuis la création de widget standard
Cette section est davantage recommandée à ceux qui ne trouvent pas leur bonheur avec les deux autre possibilités citées précédemment.
En effet, celle-ci est plus complète mais aussi plus complexe à utiliser dans la mesure où vous aurez à saisir vous-même le code HTML / CSS de votre widget.
Saisissez le nom de votre widget, s’il doit être utilisé en version Dashboard ou Mobile, son type (action/info, cf mode de création facile) et son sous-type (pour donner une précision au type choisi précédemment), puis validez.
L’étape suivante consiste donc à saisir le code HTML / CSS de votre widget : je conseil donc ce mode qu’aux utilisateurs avertis et ayant quelques notions en développement !
Terminez ensuite la création de votre widget avec le bouton de sauvegarde.
Et ensuite ?
A partir de cette étape, votre widget sera créé via l’une des solutions citées précédemment et sera donc prêt à être associé à une ou plusieurs de vos commandes.
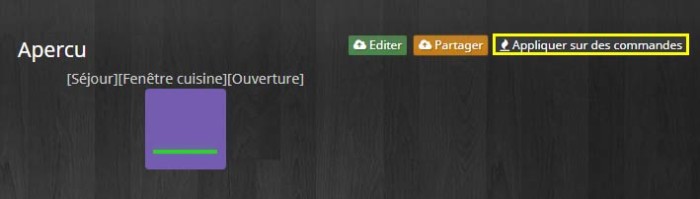
Choisissez donc le widget créé parmi la liste de vos widgets installés :
Cliquez ensuite sur le bouton permettant de l’appliquer à des commandes.
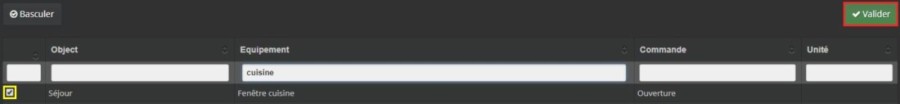
Choisissez les commandes sur lesquelles vous souhaitez appliquer ce widget, puis validez.
Pour aller plus loin
Avant de commencer cette partie, il est important de comprendre que votre objet peut bien sur intégrer plusieurs commandes (ouverture, absence de fermeture, batterie, luminosité, etc…).
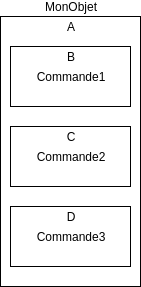
Aussi, votre objet aura ses propres options de personnalisation, mais vos commandes également (indépendamment des options de personnalisation de l’objet lui même). Voici comment vous pouvez imager la chose :
L’idée de ce schéma est de comprendre que vous pourrez donc gérer la personnalisation de A, B, C et D, indépendamment les uns des autres.
Aussi, comprenez bien que l’affichage des widgets de vos commandes se fera dans l’ordre défini dans la configuration de votre objet (donc si B = batterie, C = widget d’ouverture de porte, D = rafraîchir, l’ordre d’affichage sera dans cet ordre). C’est très important si vous souhaitez par exemple que le pourcentage de batterie restant apparaisse en dessous de votre widget d’ouverture.
Vous pouvez changer cet ordre via un glisser/déposer dans la configuration des commandes d’un objet.
Et bien sur, pensez à sauvegarder vos changements.
Personnalisez vos widgets.
Jusqu’ici, nous avons créé un widget que nous avons attribué à une ou plusieurs commandes.
En revanche, il se peut que le rendu ne vous plaise pas pleinement (si vous avez le nom de la commande que vous souhaitez faire disparaître par exemple).
Dans cet exemple je vais personnaliser la commande d’ouverture d’un de mes capteurs Xiaomi.
Pour le personnaliser, choisissez tout d’abord l’objet sur lequel vous avez une commande personnalisée avec votre widget.
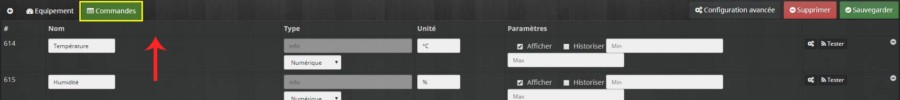
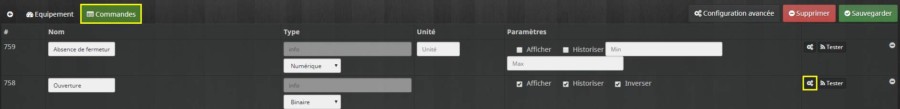
Accédez ensuite à l’onglet commande puis à la configuration de la commande en question.
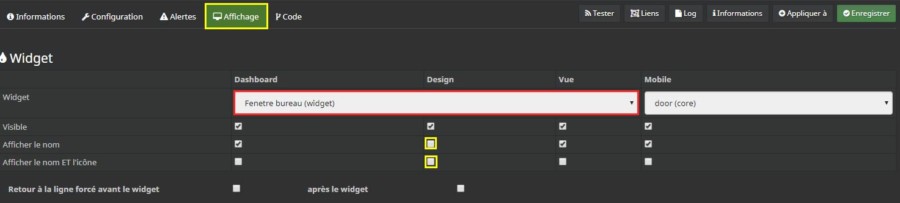
Choisissez ensuite l’onglet d’affichage. Vous retrouverez le widget choisi précédemment avec certaines options supplémentaires.
Ici par exemple, j’ai choisi de masquer le nom de ma commande dans le mode design. Remarquez d’ailleurs qu’on peut aussi changer le widget de la commande depuis cette interface (équivalent à cette partie précédente)
Personnalisez vos objets (et pas uniquement leurs commandes) !
Nous avons vu précédemment comment personnaliser une commande avec votre widget, mais vous pouvez aussi personnaliser votre objet (si vous souhaitez masquer le fond opaque par exemple pour le rendre transparent).
Pour effectuer ce changement, revenez sur le choix de l’objet (je continue avec un capteur Xiaomi pour l’exemple).
mais choisissez cette fois-ci le bouton de configuration avancée.
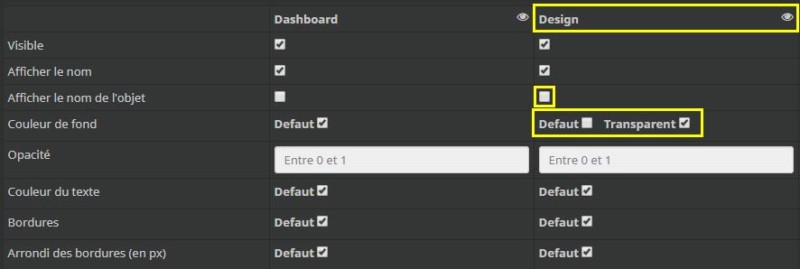
puis l’onglet d’affichage.
Vous y trouverez des paramètres supplémentaires. Me concernant par exemple, j’ai choisi de rendre le widget transparent dans la partie design de Jeedom tout en cachant son nom.
Et ensuite ?
Vos widgets étant créés, vous pouvez maintenant les importer dans un design, comme un design en 2D de votre intérieur.